We are happy to announce the latest tagged versions of the CreateJS libraries. A lot of work has gone into this release to expand functionality, fix bugs, and stabilize the API.
This version introduces awesome updates to the event model, which enables event bubbling, and a bunch of other enhancements. EaselJS has also smoothed out animation capabilities (such as independent framerates in Sprites), added bounds support, and solidified the API, which should not change much moving forward.
The rest of the suite has been given a thorough polish, added new features (like audio property tweening in SoundJS), addressed issues & edge cases, and updates to support emerging features, such as supporting WebAudio in the beta version of Firefox.
Please read the VERSIONS.txt file in the root of each library’s GitHub repo for a full listing of all changes and additions (EaselJS, SoundJS, TweenJS, PreloadJS).
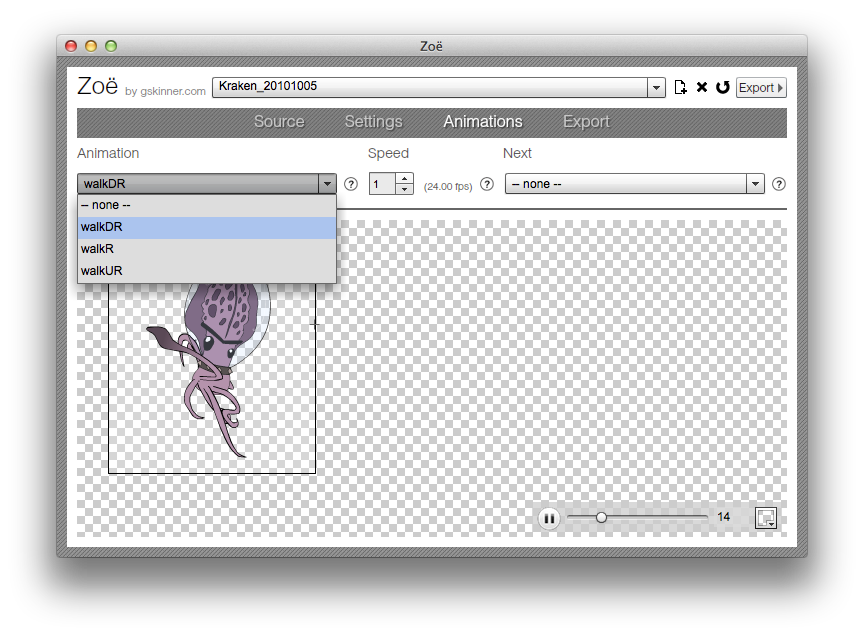
Significant updates have also been made to Zoë to support the new animation capabilities, most notably the addition of an “animation” tab, which provides control of individual animations within a spritesheet.
For power users, a new build process has been introduced based on the open-source Grunt workflow. Building the library is easier than ever before, and super fast!
In this version:
* TweenJS version 0.5.0
* EaselJS version 0.7.0
* SoundJS version 0.5.0
* PreloadJS version 0.4.0
As always, the latest versions can be found on GitHub, and minified versions have been added to the CDN, including a combined minified file with all the libraries in one convenient file. Toolkit users should see support for this version with the next update to Adobe Flash Pro CC.
Please let us know what you think! Log bugs to GitHub, and feel free to ask or answer questions on the Google group, or the community site.

I have this code in Actionscript 3, but have to write it in Javascript:
pressButton.addEventListener (MouseEvent.CLICK, press_button);
function press_button (event:MouseEvent) :void
{
gotoAndPlay(2);
}
I need for Createjs.
Thanks
Please ask questions on the community site. http://community.createjs.com
Thanks!
This is great news, thanks !
Someone is going to port it into Typescript ?
It probably does not need to be ported to TypeScript IMHO. I have been using https://github.com/borisyankov/DefinitelyTyped which has the createjs defines in my TypeScript projects which works really well. It is like the createjs was originally written in TypeScript.
yeah , I use it for previous versions , but what about compatibility ? Definitions was made for EaselJS 0.6 , there it no new things ?
Good point, it does rely on maintaining two sets of code in sync.
I would love to see this ported to TypeScript. Once it is created in TypeScript you could just compile them classes to JavaScript files so JS developers can use them. This way you just have to maintain one library (TypeScript).
Creating classes with name-spacing is easy: http://www.codebelt.com/typescript/javascript-namespacing-with-typescript-internal-modules/
Questions:
Is the upcoming toolkit for Adobe Flash necessary when using the latest code source?
Also, will this be available for CS6?
Thanks for a great product.
Some of the features in the latest version will only work with the latest version of the CreateJS Toolkit, which requires updates to Flash CC. You may be able to use the latest libs with older versions of Toolkit, but you will have to manually update them, and some things may not work — so its not generally recommended.
Nice.:)
1. Guys, do you plan to port ease.js to Dart?
2. Do you plan to migrate to webgl?
We have already done preliminary work in WebGL.
https://github.com/CreateJS/EaselJSRenderers
We have no plans to port to DART.
Hi Sergio!
I recently started porting EaselJS to Dart :)
I really think that the renderers are the future of Createjs. I know this is a big piece of work. Worth it.
The stage documentation for Easel 7 appears to be broken. I have been using 6 instead. Sorry if this is not the right place to mention this.
Also, are there any intermediate or advance e-books on EaselJs? I could not locate any. Very nice bits!
Can you be more specific? We have made some fixes to the EaselJS-0.7.0 documentation (including some stage updates) since it was released.
Of course… sorry. If you go to the Index for Stage and click on an item, nothing happens. When you do the same thing for 0.6.0, it jumps you to the method, property, …
I tried this on IE 10, and Chrome 30.0.1599.
Thanks,
Dan
We are tracking this issue, and it appears to be related to something in the YUIDocs framework. Thanks for the heads up!
Pingback: What is this ‘HTML Canvas’ document in Flash Pro CC 13.1? | Hemanth Kumar R