At gskinner we traditionally don’t write unit tests for projects (shocking, I know). This is due to the short lifespan and agile nature of the projects we build. For a project like CreateJS though, they make sense: It’s a long running, often-updated, open-source project. So we want to be reasonably sure things work as expected when bugs are fixed, features are added, or a pull request is merged.
EaselJS presents a challenge though, because even if we can verify that code paths don’t cause errors, it is primarily a display-based library – so output to the canvas is the main concern.
So how do we create automated unit tests that verify what we’re drawing to canvas is actually being drawn – and ensure they are drawn correctly?
That’s where Jasmine and js-imagediff come in to the picture. Jasmine is an extremely popular JavaScript unit testing framework, and js-imagediff compares 2 images and tells you how different they are. The combination of the two allow for an quick and easy sanity testing ground to ensure all our code is working.
You can checkout the shiny new test framework in both the PreloadJS and EaselJS Github repositories, located in a “tests/” directory. To run the tests, we use Grunt, so on the command line, navigate to the test folder, and simply type:
grunt;
This will start a local web server, and then run the unit tests in the browser of your choice.

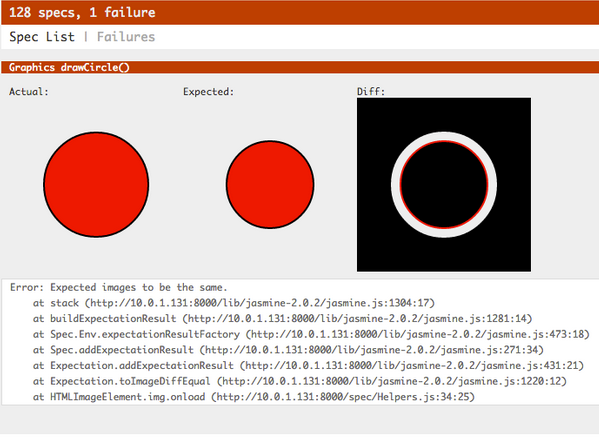
A unit test that fails
We have plans to expand the tests to cover more of the API, as well as investigate unit test support for SoundJS and TweenJS, but they come with their own unique challenges, and will have to wait until another day.