Version 1.0 of CreateJS is essentially a minor update to all the libraries to provide an overdue minified/combined update to the CreateJS CDN. Users might have already noticed that this release comes with much more aggressive warnings in the console when deprecated properties and methods are used. In this article, we share how we approach deprecating old APIs, and what we have done in the latest version to help make it a smooth and inituitive process!
Why and How Things Change
It is natural for APIs to change, and with browsers and the JavaScript spec evolving much faster than past years, we want to make our libraries change and improve with it.
That said, it is one of our core goals to break as little existing content as possible when we release new versions, so we use a deprecate strategy:
- Make breaking changes or improvements
- When possible retain the original behaviour for at least one full major release
- Try to educate users as quickly as possible
To be clear, deprecated properties and methods should still work as expected, and they won’t impact performance — they just might disappear or change in a future version.
This a great approach, since we can keep the old behaviour around for a version or two, but everything still works as expected. Additionally, the documentation still contains the deprecated methods and they will direct you the new and improved approaches, or explain why the feature is deprecated. Here is a link to “getFPS()”. If EaselJS is still on version 1.0, this link should still work. Here is what you should see:

Documentation for the deprecated stage.getFPS() method
What’s New?
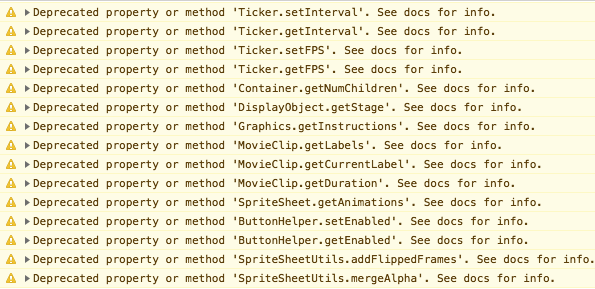
In the past the deprecated properties continued to work just like they do in version 1.0, but there was no indication to the developer that something changed or needed to be updated, other than expecting them to read release notes. In version 1.0, all deprecated properties and methods display warnings in the console.

Documentation for the deprecated stage.getFPS() method
So, Why Now?
We have actually deprecated plenty of behaviours and APIs throughout the lifecycle of CreateJS. But the upgrade to 1.0 has a fairly large number of deprecated methods and properties, even ranging back a few versions, that will likely be removed in the next major release, and we wanted a more visible warning to developers. Users of Adobe Animate HTML documents in particular will run into deprecated code if they try to use new versions of CreateJS, as the exported Animate template has used some of these old methods (like setFPS) for some time.
Lastly, we are making way for version 2.0, which is an overhaul to ES2016, and it makes sense to cull this old code.
A Handy Utility
The deprecate utility used in CreateJS is actually a simple little function. It lets us easily deprecate any method or property, while displaying an warning with a name or message, and optionally calling a fallback function so the deprecated functionality still works.
createjs.deprecate = function(fallbackMethod, name) {
return function() {
var msg = "Deprecated property or method '"+name+"'. See docs for info.";
console && (console.warn ? console.warn(msg) : console.log(msg));
return fallbackMethod && fallbackMethod.apply(this, arguments);
}
}
Deprecating a prototype method is really straightforward:
var p = createjs.DisplayObject.prototype; p.getStage = createjs.deprecate(p._getStage, "DisplayObject.getStage");
Deprecating a property is a little more complicated, but still easy. EaselJS getter/setters use protected methods behind the scenes, so it is really easy to just redirect to them, rather than having to duplicate functionality in the library:
Object.defineProperties(createjs.AbstractLoader, {
POST: { get: deprecate(function() { return createjs.Methods.POST; }, "AbstractLoader.POST") }
};
That’s it!
There is bound to be concerns when functionality in a library changes, and hopefully we have done a good job surfacing potential issues, and only breaking things when it makes sense. If you are updating to a new library, a few things you can do to make sure things work:
- Read the announcement blog posts that typically accompany major releases. We also post updates to @createjs on Twitter, so follow us there.
- Check out our changelogs. In CreateJS libraries, the “VERSIONS.TXT” in each GitHub repository outlines major and minor changes for each version, including “breaking” behaviour.
- Check the console! If there isn’t a warning, there might be an error letting you know something doesn’t work.
We hope this is helpful, and provides some insight into our process. If you still have questions or issues, log a bug on StackOverflow. We are super active there, and will do our best to answer quickly. Tweet at @createjs if you’re not getting any response!
Pingback: Deprecating Functionality in CreateJS 1.0 – Javascript World
This is a great idea and worked really well to provide impetus to update code code to new commands, etc. Thanks for the post!
I found some typo and wrong code.
“In this article, we share how we approach deprecating old APIs, and what we have done i the latest version to help make it a smooth and inituitive process!”
might be:
“In this article, we share how we approach deprecating old APIs, and what we have done in the latest version to help make it a smooth and intuitive process!”
JavaScript code:
“function deprecate = function(fallbackMethod, name) {”
should be:
“createjs.deprecate = function(fallbackMethod, name) {”
I wrote an article in Japanese based on this blog:
https://qiita.com/FumioNonaka/items/d880ec0d5a8a5664529a
Thanks Fumio! I edited the function so it would technically work on its own, but my examples used the actual syntax. I changed it back :)
Pingback: CreateJS 1.0: 推奨されなくなった機能をどのように扱うか ー 公式サイトの方針とその対応 | IT技術情報局
On the topic of future versions: I have been playing around with OffscreenCanvas, trying to make CreateJS work in a web worker. The only thing that makes it fail seems to be references to the window object.
Any plans to support OffscreenCanvas?